WHAT YOU NEED TO KNOW ABOUT WEB HOSTING
Who Is The Cheapest For Web Hosting?
Hosting Reviews
10 Must Have Resources For Building A Website!
Introduction
Almost everyone needs a website today. Whether for commercial or personal reasons, you will stand to benefit a lot from a website. As a seller, you can market to millions of people across the globe with a website. You will be able to show your catalog and allow people to buy online without leaving their homes. You will have the benefit of updating your catalog without having to republish. For individuals, you can write about your hobby and share with others.
No matter how you use your website, you will require some tools to help you design, edit and load your files. You will have to get these resources to help you put together your text and images and neatly present them in a webpage form.
You will need tools to help you write your content. These resources will manage your text size, color and even style. You will need templates to give your website a consistent look. You will need scripts to ease routine tasks and make you do repetitive task. Visitors will need interactivity, and you will have to afford them that opportunity. Most importantly, you will have to obtain the functionality you want.
Web page design calls for simplicity in every aspect. Designers want ease of use and speed of implementation. Tools that help them do more in less time are welcome. Easy navigation will make your visitors want to use your site again.
This guide lists some of the must have resources every web designer must have and what function these resources perform. Care has been taken to illustrate each tool, define its role in web page creation and show how site designers can obtain them.
This resource also shows how web designers can achieve efficiency in their job through various tools, components and applications that are listed. Each tool or program is explained in great detail, and sources where they can be obtained.
Html editors
Html editors are WYSIWYG (What You See Is What You Get) applications that let you create web pages without having to know about programming or coding. You have all the available tools in a graphical format so you only point and click.
HTML editors are quite popular with web designers for various reasons. They can create websites faster than hand-coded programs, so if you are hard pressed for time, html editors come in handy. It also helps designers to deploy websites quickly. Almost every standalone html edit has an ftp program that can help you load your files to the Internet. These inbuilt ftp applications will organize your files for you so that you can minimize the errors that come with file uploading. Html editors ensure that you achieve consistency with pages. All the pages you create will have uniformity and that will make the site look professional.
Html editors have the added advantage been able to function if even if you are offline. You can therefore create pages with them and later connect onto the net and upload your files.

Figure 1. MS FrontPage, a popular graphical web design tool
These editors make the work of every website designer easy. The interface has tools to let you insert images into your page with great ease, and you will not have to know about graphics to do it. The program will just guide you through a wizard. You will also create your hyperlinks and text with a breeze. You will change your text style, size and color just as you would when using text editor.

Figure 2. Dreamweaver page creation and management tools. Notice how graphical each component is.
Html editors ultimately help you create web pages quickly, and also minimize the incidence of errors. You will also benefit from its GUI interface that works with icons. You just have to click the task the image represents and off you go.
Some of the most used html editors are Microsoft FrontPage and Dreamweaver. Both have graphical user interfaces to help both beginners and professionals deploy functional and versatile websites. Within minutes you can create highly interactive websites and then launch them onto the web.
Blogs
A blog is perhaps the easiest way to publish content on the web. You do not need any knowledge of html, coding or programming. You just input your text and then publish. Blogs have grown in popularity over the years and there are now several software that allow you to blog. Of all the blogging programs available, Blogger and Wordpress appear to be the most user -friendly as they are quick to master.
The posts on a blog are arranged in a chronological order. The newest is always on top. This format makes the easy to browse. Visitors can easily obtain the information they are looking for without stress.

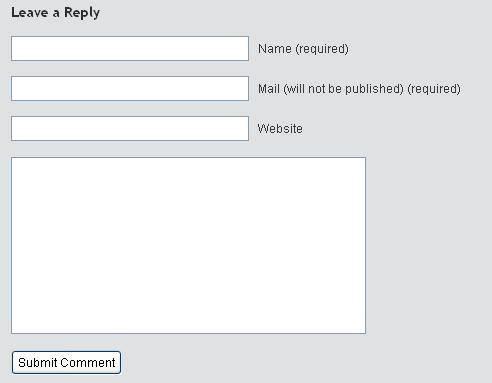
Figure 3. The comments section of a blog that's allows interactivity with site visitors
Blogs are also known to be search engine friendly. If you want to propagate your information across the web, blogs are a quick way to do that. Search engines index blogs (or their database) are very fast. The reason is because blogs tend to be updated often, and as such, will always be giving fresh information to their readers. Search engines believe that the more current the information, the better it serves their visitors.
Blogs also allow you to disseminate your information faster. Blogs have inbuilt RSS capabilities that allows webmasters to feature your content one their site with a single code. When your content changes, theirs also updates automatically. This way, you can have your information spread across the web without much effort.
You can enable the comment feature on your blog to encourage interactivity. If you would want to know more about other people's opinions about your post, you can make people comment on the post. You can control how the comment works. Anyone can comment without your approval or you may want to review comments before they are posted onto the site.
Blogs are very useful in managing date of posts. You can save your posts in your dashboard and the come back later to publish them. You can even schedule posts so that they are published sometime in the future.
Blogs help you organize your posts according to subject. If you have a PC website, you can categorize your posts into registry cleaners, hard disk, monitors or some other subject. Your content stays organized and is easy to navigate.
If you would want to build a website or for that matter post any information onto the internet, a blog is one tool you may want to obtain.
You can choose Blogger or Wordpress to make your posts. Both are versatile and come free of charge.
Web Templates
A template is a complete website without text. You may have come across templates in many applications, especially Microsoft, when you use it as a basis for creating various documents. Templates as they apply to web page design perform the same function: they give you a layout and format within which you create your webs pages.
Templates have many uses. They allow you to create a website without having any web design layout knowledge. If you cannot create graphics yourself, templates will help you out, as each page comes with the right images to help you build your website. Most importantly, you are able to select templates and optimize the best graphics which enables to you carry out your web design activities easily.
If you want to create a website quickly and economically, you will need a template. Templates help you to create a website quickly and without challenges, such as deciding where to put what, as all that is done for you. Ultimately, the layout is done for you. Templates help you deploy websites quickly. You only put your text and then swiftly load them onto the web.

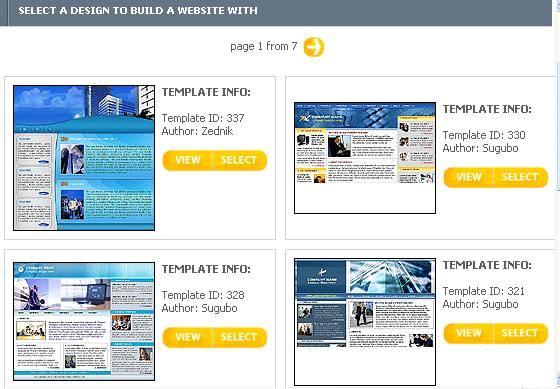
Figure 4. A web template. Note that it comes with all navigation and images. You only add text.
You can buy templates or get them for free, depending on what site you use. There are several sites on the web that sell templates, so, to help you choose a template, you must decide what color, text and image you wish to use on your website.
Whether you find a template for free or for sale, they come with everything you need to start your website. You will have the html files that will make up the various pages, images that you will use for your site, menus and fonts. When you download the template, you have everything optimized for your deployment. The pages you create will load quickly and your visitors will experience optimum browsing.
Templates provide an easy way to create websites. You will have the added benefit of incurring almost zero cost on their use. You have the same professional layout as any other site.
Builders
A website builder is an interface that enables you to create web pages. It is usually hosted by a company or web host and you login to access it. They differ from standalone builders in many ways. Builders have less advanced capabilities, will work mostly online, have simplified GUI interface and will output their content to the web. They serve as the primary means through which beginners will create their web pages and then publish them online. They especially remove all the troubles novices have with the generation of web content and publishing.

Figure 5. An online site builder interface.
Builders allow the creation of simple yet functional websites. They are made for people who lack html, coding or programming language. You will work in a WYSIWYG environment and publish same.
Builders are flexible in management. You can edit your files or delete them easily. You simply log into the web interface and undertake these tasks. You will find it easy to edit your pictures, remove certain portions of text you don't want and even change your font size and color.
The builder provided by the web host is one too you will find indispensable when it comes to website creation. They feature prebuilt templates that match specific themes, so if you are creating a website about a hobby, for example, coin collecting, there is most often a matching format. Again, you are never left wondering what to do next, because the wizard simplifies the building process by providing you with step-by-step guide as to what to do next. The best part is you do not have to upload all files to any server. You write, you publish. The builder works with your hosting account and domain name so your content is published right from your account.
Builders minimize the incidence of mistakes that newbies make with web design. The system has been designed so that once you commit an error, the wizard will prompt you or ask for correction, assuring you that the final output to the web will be something that is of standard.
If you are looking for a professional way to publish content, you may have to choose a builder. The builder will also enable you publish your content without much hassle. You type your text, click Publish and you are done.
Scripts
Scripts are small programs that help web designers do repetitive tasks or enhance the functionality of the website. Most of the time they help the web surfer undertake tasks easily at a website. If you have ever made an entry into a web guest book, you were probably using a script.

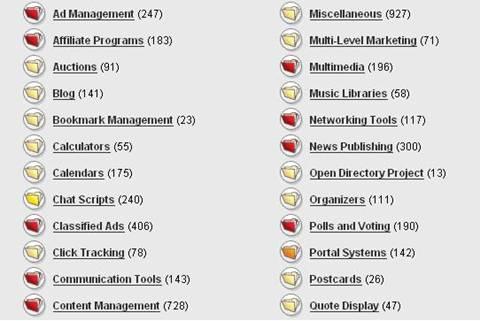
Figure 6. A website displays different types of free scripts that can be used to achieve various functionalities.
Scripts are usually available for free. You will just need to download them from one of many sites and put the code into your website. You do not need any programming or coding knowledge to be able to use scripts. You simply copy and paste them into the web page. They are very fast to deploy.
Scripts can be made with online generators. Generators accept your parameter inputs and then create the scripts to suit your preference. They will take input such as color preferences, font size and timing. Alternatively, you can choose from preset scripts. The choice will depend on the web designer and the activity he needs to perform.
Basically, there are scripts that will help you perform various tasks and add interactivity to your site. You can get scripts for creating menus, buttons, guestbook's, time displays, display quotes, and many more.
If you are a web designer, you will want to obtain scripts that help your visitors bookmark the page they are viewing. This simple script and functionality will ensure that the next time they want to visit the page, they will not have to remember the URL. They simply visit their web browser bookmarks and then click to visit your page. You will get repeat visitors with this simple functionality. You may also be interested in the simple script that allows your visitors to print a text only version of your page. This way they can be able to print whatever text you have on your page without the pictures, another component that will make the pages shorter in print output.
Scripts afford web designers the ability to create complex functionalities for their websites without knowing about html or programming. They can instantly deploy elaborate and interactive functionalities which would otherwise take a programmer quite some time to do.
Images
Collectively called graphics, images are the pictorial elements we see on a web page. Drawings, pictures, diagrams and even logos are all referred to as images. Images serve various functions on a website. They can help the designer illustrate a concept or point, or hey are used to display products and services. Images can also make a site carry more meaning. If your company trademark is a picture, you may need images to put that on a website. You can also use images as thumbnails. Thumbnails are small pictures that you put on website so that when clicked upon, a large one opens. It is used to save space on site and give visitors the option to view a larger picture.
If you are designing an e-commerce website, images will become necessary as you will need to show the visitors what products you are selling. Text could describe the product but images will do it best.
There are many types of images that a site can use. Some of the most used are GIF, PNG, JPEG, FLASH and BITMAP.

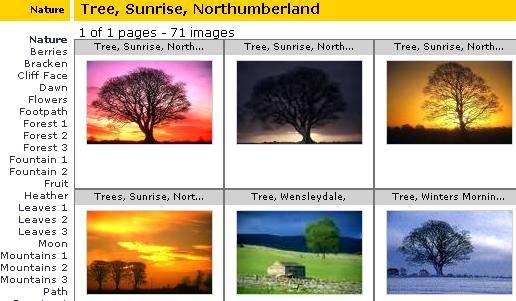
Figure 7. Free images available for download
GIF helps you create animations and are light in size. They do not provide optimum quality, but are the easiest ways to put your images on a site. GIF is not appropriate if you need to provide near real representation of objects. They cannot be as clear as the pictures used in brochures. Finally, they are not sharp. An interlace GIF is a special type of GIF that will load gradually onto a browser. This type of image will begin as a fuzzy picture and then become sharper as the page loads up.
Bitmaps are heavy files but sharper in appearance. They slow down page loading but at the same time represent the highest quality any image can produce. They are sharp and should be used sparingly.
PNG images have high quality appearance and make good images for the web. They can be compressed for faster loading without loss in quality and sharpness.
JPEG is another popular image format. They are quite heavy though sharper than GIF ones. They however tend to lose their quality as they get compressed for fast loading.
You can create your own images with standalone software such as Adobe Photoshop or you can design them online. Alternatively, you can have several images free from the net.
Headers
Headers are integral parts of websites. There is no website without one.
A header is the top part of every website you see. It is usually graphical in nature. A header could be animated or composed of static image. For the most part, headers serve as website titles. They contain the name or the business slogan of the website. It also announces the website to visitors and appears to be a greeting as well.

Figure 8. A website header comes with navigation and images
A header typically illustrates a website. It graphically helps visitors to get the assurance of where they are. The header could be incorporated in your logo, and can be consistently placed on all your pages to give them identity so that irrespective of where your visitors are on your site they are assured that they are browsing within the same company or site.
You will need a header to make your website complete. You can generate one with a header generator or design a graphic and place it there. For many, a free header is the way out. You can obtain several of them from the web. A free header can contain your website name or just an image to represent your website. For example, if you are building a website about computers, then a header depicting a keyboard or monitor would suffice.
Headers help web designers develop themes for their pages. Its sets the tone for the website and make the visitors associate with it.
Headers are available in many sizes and formats, but essentially they cover the top most part of the website. They can have fixed width or variable length that will adjust according to the browser you are using and the monitor you are viewing from.
To create a header, you will need to consider your website colors and theme. You will choose a background that will reflect the content of your website or its main keywords. You will then create a GIF, Flash or JPEG images for it. The image must be quick to download as visitors would need to see that to assure them that they are on the right site.
If you are not using a standalone tool, you can create headers online. Several sites offer this service. You will only enter the text, chose a background graphic then output the header. You will save the resulting graphic onto your PC and use it for the website.
Bulletin Board/Forum
A bulletin board, also called a forum, is an application that allows users to exchange messages and ideas on the internet. Users can write messages and have it posted to the board and respondents can do same. Almost every website has a bulletin board today. It serves as one of the means through which website owners can interact with their visitors. It also creates the platform for interactivity. For sites that feature hobby subjects, there has been no greater way to build community information than to install bulletin boards.
You will need a bulletin board for your website for many reasons. It will primarily help you generate unique content, and since every post on your site differs from the other, you need to have unique content that will help you get your pages get indexed in the search engines and ensure you a better placement.
In choosing a bulletin board, you will have to consider how easy it is to administer. Many bulletin boards come with WYSIWY administration interface. You should be able to monitor posts and approve members based on certain criteria. Lastly, you should be able to approve registration before members are able to post on your bulletin boards.
There are thousands of bulletin boards available, but two free, most versatile and most popular ones are Phpbulletin board and Vbulletin, which can both be downloaded from the Internet and installed without any complications. Many web hosts also have bulletin boards as free scripts in their admin panel, you simply must click one of them and install it from your hosting account.
The bulletin board must be an integral part of your website. Visitors should see and interact with it as if they are still within your web pages. For this to happen, you need to give your bulletin board a color and theme that blends with your existing website. This way, they will be able to identify with it and make good use of it.
Bulletin boards are a must have resource for every one planning a website. They ease content management, bring interactivity to the site and at the same time make it an interesting place.
Banners
Banners are perhaps the first things everyone see when they visit a web page. They are usually static or animated graphics found at mostly the top page of the website. Some banners could be placed at the foot or somewhere in the page.

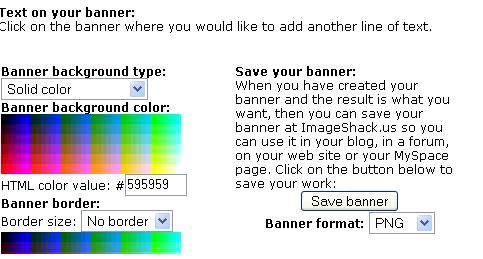
Figure 9. A section of an online banner creation interface
Banners are essentially a particular form of graphics, and serve as advertising pieces for the website. Many banners sell a product, refer customers to a service or simply talk about a website's offers. The banner is linked to a website so that when the visitor clicks on the ad, they are sent to the destination website.
You may want to use banners on your site for space reasons. You may also want to make your site appealing, or simply direct your visitors to something special. Whatever the reason, you will need a banner at one time or another.
You can have a banner through many means. You can create one yourself offline, online or simply obtain one from a third party source.
You can use the same tools used in making logos to create your banners. The only difference been that the images may be static. For moving images, Animation Shop or Flash would do. Flash produces more professional banners but would require third party plugins before your visitors can see them.
Banners come in various shapes and sizes. The most common formats are 700 x 100, 720 x 100, 640 x 88 banners, 100 x 100, 250 x 250, 100 x 700, and 80 x 468. You can have customized sizes to suit the particular point on your website where you want place them.
You can create your banner online for free. You just have to visit the website interface and input your text. You choose a format or size, then the banner generator will output your banner. You can then save the banner and use it on your site.
You can also obtain banners from websites with affiliate programs. These are companies for whom you will advertise products and the get commissions. They have several sizes, color and formats to suit every website content and structure.
Animations
You see them all the time on web pages. Animations are those moving images or text you see on most web pages. They enliven the site and help web designers to put more information in small space. They also help designers illustrate concepts.
Animations also present site designers with an easy way to display series of text, images or ads in very small space. You can have as many as hundred ads running in the space - they will just alternate.
You need animations to make your site look interesting. You will also need it if you are running ads.
You can create animations with standalone programs such as Dreamweaver, Animation Shop or even MS FrontPage. You will only need to input the pictures, logos or images, then the program will output the animation for you. Flash will also help you create high end sharp animations.

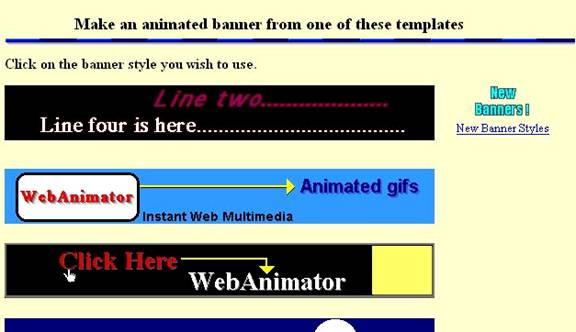
Figure 10. AS free online animation service
You can also obtain free animation from the web. You do not have to pay anything. You can use these animations on any website that you want.
There are websites that allow users to create their own animations. You will be able to download the resulting images and then use them on your site.
There are several formats of images. The format depends on the type of file they output. There are GIF animations and Flash animations. GIF animations are very simple but are of low quality as far as picture sharpness is concerned but they can also be played in any browser without additional plugin. Flash animations are sharper but will require add on software to b able to play in most web browsers
You will need animations for your website fort several reasons. You will want to impress your visitors, illustrate a concept, rotate ads on your site or simply conserve space. Whatever the reason, animations will help you do more on your site.
Conclusion
There are many reasons building a website requires that we obtain the right tools and resources.
Standardization is one factor. When we use the right tools, we are assured that our pages would be standard and acceptable to every visitor.
By using standard resources and tools, our visitors are able to view our web pages no matter what browser they use. Our pages would load faster and we would also be able to maintain the pages we have created with ease.
Using the right resources for our web design jobs will make our websites contemporary. They can easily integrate into current technologies and software. Our users would derive added value from our websites and contribute to its growth.
The right resources also make it easy for surfers to use our site. The standard tools used for creating the website will ensure that things such as navigation, menus and layout conform to current practices with which every web user is familiar with.
Our pages become attractive if we use the right tools. They can display correctly in the browser and your visitors would be glad to visit again because you appealed to then.
Search engines would index your website if the pages conform to their rules. Standard tools like blogs will produce pages that understand how search engines index pages so you will have the added advantage of increase visibility o the web.
Web tools make your web design job easy. The WYSIWYG interface makes you work with icons and not raw code. Coding can take away a lot of time and produce fatal errors if you are not proficient. GUI interfaces take away all the incidences of errors and labor, and give you something manageable.
Speed of implementation comes with the right tools. You can create a website and launch it in an hour with the right resources. You save on time, effort and never miss important deadlines.
Now that you are equipped with the right knowledge you can go about your web design with the assurance that you are going to produce something appealing and acceptable to most browsers.
| |
| Site Search |

